为了更好的浏览体验,MDx 文档已经转移至 Flyhigher Doc Center 并通过 Github 进行自动维护构建,本页面已弃用且不再更新。
你可以通过以下链接前往新的文档:
MDx,一款轻快、优雅且强大的 Material Design 风格 WordPress 主题
欢迎使用 MDx 主题。
在开始之前
在开始使用 MDx 之前,你需要了解一些信息:
- MDx 对于浏览器的兼容情况:IE 10+ 以及绝大部分现代浏览器
- MDx 的发布方式为免费发布且公开源代码,使用 GPL V3.0 许可证
- MDx 目前仍在不断完善中,会在一段时间内持续更新
- MDx 仅在 WordPress 4.8+ 下进行过测试,但理论上支持 WordPress 4.2 及更新版本,若出现问题请向我反馈
MDx 的Github 地址是:
[git author="yrccondor" project="mdx"]
MDx QQ 交流群687577787,欢迎来水~
安装 MDx
你只需要打开 WordPress 后台的添加主题页,并按页面上的提示上传安装包即可。
更新 MDx
MDx 接入了 WordPress 的更新机制,当 MDx 有新版本发布时,你只需根据 WordPress 给出的说明更新即可。
你也可以选择手动更新。你只需下载 MDx 新版的安装包,并完全覆盖旧版本的文件即可。
个性化
当主题被激活后,你的后台菜单中将会出现 MDx设置 选项,你可以在此对你的主题进行个性化设置。
注意
在第一次启用主题之前预览主题可能会导致显示不正确。请先启用主题再查看显示效果。
激活菜单
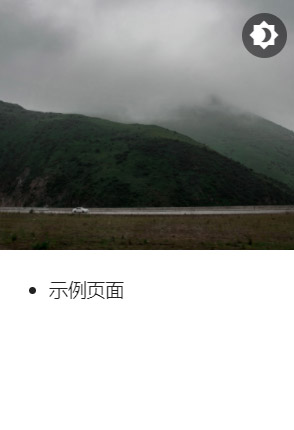
当主题被激活后,你可能会发现抽屉菜单中的菜单样式与预期不符。可能像这样:

不要担心,只需简单的设置即可使其恢复正常:
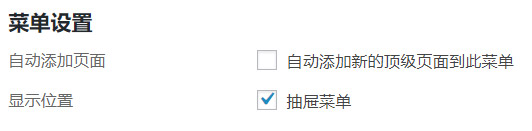
打开后台设置项中的 外观 > 菜单 ,并新建一个菜单或选择原有菜单,并在菜单的“显示位置”中勾选“抽屉菜单”,保存即可。就像这样:

注意:你必须已有菜单或先新建菜单才能勾选此设置。
在菜单中添加图标
要在菜单中添加图标,你需要修改你的菜单设置。
首先从 MDUI 图标库 中找到你想要的图标,并点击它,复制任意一段由页面提供的代码。这段代码应该像这样:
[xhtml][/xhtml]
随后,在菜单设置中,把这段代码粘贴在菜单项的名称之前,并在代码与原名称之间添加一个空格。就像这样:

接着,如果需要的话,对其余菜单项也进行相同的处理。
最后保存你的修改,MDx 会处理好图标的样式。
评论表情
MDx 在后台设置中提供了评论表情开关,但开启表情后仍需安装来自 mayuko 的 Alu 表情插件。请点此下载适用于 MDx 的魔改版。
目前已知评论表情按钮在用户已登录状态下会错位(不影响使用)。由于 MDx 并没有加入多用户支持,因此此问题可能永远不会修复。
短代码
MDx 目前提供了4种短代码,要查看它们的显示样式请查看 这个页面。
1. 折叠内容
基本用法:
被折叠内容keyboard_arrow_down折叠内容
你可以使用以下属性:
| 属性名 | 默认值 | 可选值 | 备注 | ----- | title | 被折叠内容 | 任意字符串 | 无 | ----- | open | false | false/true | 值为 true,则折叠内容默认为打开状态 |
|---|
例子:
这是标题keyboard_arrow_down这是折叠内容
注意事项:
1. 属性都不是必须的,当没有指定属性值时将使用默认值
2. 短代码与内容间的换行会被显示出来,建议短代码与内容的第一行、最后一行之间不要换行
2. 警告内容
基本用法:
警告
警告内容
你可以使用以下属性:
| 属性名 | 默认值 | 可选值 | 备注 | ----- | title | 警告 | 任意字符串 | 无 |
|---|
例子:
这是标题
这是警告内容
注意事项:
1. 属性都不是必须的,当没有指定属性值时将使用默认值
2. 短代码与内容间的换行会被显示出来,建议短代码与内容的第一行、最后一行之间不要换行
3. 表格
基本用法:
表格内容[/mdx_tbale] 你可以使用以下属性:
[mdx_table header="true"]属性名 默认值 可选值 备注 ----- header false false/true 值为 true,则表格第一行将作为表头 ----- hover true true/false 值为 true,则表格内容行会响应鼠标悬浮状态
表格内容:
换行表示结束一个单元格,最后一个单元格不需要额外换行
5个 - 单独一行表示结束一个行,最后一行不需要结束行
例子:
捐助者 金额 日期 ----- 微信匿名 ¥10.00 2017.11.11 ----- *晨 ¥2.33 2017.11.12 ----- Zyb ¥11.13 2017.11.13 ----- *清华 ¥50.00 2018.1.1 ----- *建森 ¥20.18 2018.1.1 ----- 微信匿名 ¥20.18 2018.1.2 注意事项:
1. 属性都不是必须的,当没有指定属性值时将使用默认值
2. 短代码与内容间的换行会被显示出来,建议短代码与内容的第一行、最后一行之间不要换行
4. 进度指示器
基本用法:这个短代码没有属性可用。
例子:关于 一些 PHP 错误
在使用 MDx 时,你可能会发现一些预料之外的 PHP 错误。不要紧张,很有可能这不是 MDx 的问题。这一段内容将讨论以下一些错误:
- 未定义函数
mb_strimwidth() - 在评论中出现
Use of undefined constant警告 - 在后台出现
file_get_contents()警告
MDx 使用了此函数来截断字符串以生成摘要。此问题出现于 php.ini 中未启用此函数的情况下,尤其是自行安装的 PHP。
要解决此问题,你可以在 php.ini 中启用此函数。以 PHP 7.2.0 为例,找到:
[ini];extension=mbstring[/ini]
去除第一个分号即可。即:
[ini]extension=mbstring[/ini]
其他版本的 PHP 启用方法可能稍有不同。
此错误来自 function.php 中的一个无用函数。并非所有版本的 PHP 都会抛出此警告。MDx 使用此函数来将插入到评论中的图片链接转为 <img> 元素进行显示。我们决定将于下次更新中移除此函数,因为它违背了 MDX 的“功能最小化”原则,即不会提供除主题应提供的功能之外的其他功能。要重新启用此功能,我们推荐你创建子主题(请参阅 WordPress 帮助)来将此功能添加回 MDx。要了解详细,请参阅 commit 1650fdc。
此错误发生于 MDx 试图从 CDN 获取最新版本信息时。由于你的 php.ini 限制导致 MDx 无法从启用了 https 的 CDN 中获取版本信息。要解决此错误,你可以修改 php.ini 来启用 openssl。以 PHP 7.2.0 为例,找到:
[ini];extension=openssl[/ini]
去除第一个分号即可。即:
[ini]extension=openssl[/ini]
其他版本的 PHP 启用方法可能稍有不同。在 Linux 中你可能需要先安装 OpenSSL (很可能已经安装)。
在接下来的更新中,我们可能会使用其他方式获取版本信息来避免此错误。
关于 ImgBox
MDx 内置了 ImgBox功能,即访客可以通过点击文章内的图片来放大显示图片。此功能只会作用于包裹在链接中的图片。您可以选择在设置中关闭此功能。
关于 实时搜索
当 实时搜索 功能开启时,访客在进行搜索时页面会随访客的输入实时反馈搜索结果。
此功能依赖于 WordPress REST API。此 API 默认开启,请确保你没有将其关闭。对于 WordPress 4.4 以下版本的用户,可以安装官方插件 WordPress REST API (Version 2) 来开启此API。
修改页脚内容
MDx 在后台设置中提供了页脚内容编辑设置,但 HTML 内容会被转义。若要插入 HTML 内容,请修改 主题根目录/footer.php 文件。
注意
直接修改footer.php会导致主题更新后你的修改丢失。请考虑参考 WordPress 官方说明创建 子主题 进行修改。
关于 页面模板
MDx 拥有一个普通页面样式和两种页面模板,分别是:
- links 友情链接模板。此模板会调取后台设置中的“链接”
- postlike 使用此模板可使页面的样式与文章页类似
你可以在创建页面时对每一个页面分别设定不同的模板。
关于 MDUI 框架
MDx 内置了 MDUI 框架的 0.3.0 版本。此框架位于 主题根目录/mdui/ 下。
如果你希望借此进行其他开发,请注意:
- 内置版本中的
CSS文件已被改动过,请从 MDUI 官方下载 MDUI 框架并自行替换 - 内置版本中的
fonts文件夹已被移除,如果需要请自行从 MDUI 官方下载并添加
关于 jQuery
MDx 内置了 jQuery 3.2.1 版本。此文件位于 主题根目录/js/ 下。
在v1.2及更早的版本中,MDx 内置了jQuery 2.1.4 版本。
协助开发
你可以前往 MDx 的代码仓库了解更多。我们非常欢迎你为 MDx 做出贡献。

发表回复