本文从实用性的角度看待PJAX技术,而非技术角度。
最近发现越来越多的网站开始使用了PJAX无刷新加载。看起来这是一种趋势:PJAX是一种优秀的技术,大家都在用。但真的是这样吗?我看未必。
别把AJAX和PJAX放在一起
AJAX和PJAX,看起来非常相似,事实上PJAX也是基于AJAX发展而来。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
AJAX的确是一种优秀的技术,它赋予了网页全新的能力,大大拓展了网页的能力范围。
- Google地图使用AJAX实现顺畅的拖动体验,而不用在每次选定地点后都需要等待整个页面刷新
- 评论系统使用AJAX可以让用户在提交评论的同时继续浏览页面
- AJAX让Facebook们的点赞得以流畅实现
这样例子有很多,也很好发现,就不多举了。AJAX通过简单的异步请求,可以实现的功能非常多,能带来丰富的体验。
但是,AJAX的优秀真的代表着PJAX的优秀吗?
人们为什么使用PJAX?我们需要从使用PJAX的原始目的来看。很多网站使用PJAX的目的无非两个:
- 减少页面加载所需的流量
- 避免页面白屏,提高用户体验
看起来好像没什么问题,而且它的作用也值得让人使用它。然而,在现实中,我发现很多人其实根本没有实现这两条就匆匆实现PJAX。这样做,恐怕会适得其反。
对于第一条,有相当一部分人并没有实现,他们只是简单引用了pjax.js或者turbolinks.js等项目,看起来实现了PJAX,但实际上加载的内容仍是完整的页面,有些情况下甚至会导致更多流量。使用PJAX,正确的做法应该是只加载页面显示所需要的内容,而不是一股脑儿全加载进来。

偶然见到的网站,却是一样地滥用PJAX。这样加载PJAX与完整加载网页有什么区别?
所以事实上实现PJAX需要一个专门的API来最小化数据传输,最好可以结构化数据方便前端解析,再不济也需要对PAJX发起的请求做优化。
对于第二条,有人说流量没减少没关系,至少我们提高了用户体验。但事实是添加PJAX后很多网站用户体验不升反降。以往常规加载的方式,浏览器会帮你做很多事情比如记忆浏览到哪里啦等等,但如今PJAX要求你需要自己实现很多特性。
举个栗子,LWL12的博客blog.lwl12.com使用了PJAX,但他的加载逻辑有些小问题导致在他的网站中浏览时,每次前进和后退都会重新定位到页面顶端而不是之前浏览到的位置。而首页AJAX加载文章列表的方式会导致在不知不觉中困在某一页而无法回到上一页。这就会让人很不爽。而使用常规加载方式,浏览器会在短时间内记忆用户的滚动位置,至少前进后退时是没有问题的,而AJAX状态也不会改变。
(当然这不是在说LWL12的网站不好,LWL12网站中的内容质量还是比较高的)
所以第二条也很难成立。要做到好的用户体验不是一件容易的事,你要额外做很多以前浏览器帮你做的事,所以很多网站根本做不到。PJAX带来了各种各样的问题,反而是大大降低了体验,更不用提提升体验了。
所以,我个人认为,要么不用PJAX,要么就在保证做好上面两点后再使用。
但做到完美太难了,甚至做到接近完美也很难,所以我倾向于不要使用PJAX。
PJAX的用武之地
然而,很容易可以发现,很多大型网站已经在使用PJAX。譬如百度,它在用户输入关键词时实时猜测用户的目的并改变搜索结果。
Google地图也可以看作使用PJAX,在用户浏览地图时,地址栏中的内容会实时改变以方便用户分享位置信息。
这么看起来,好像PJAX也不说像上面说的那么不实用嘛。
PJAX的确有用武之地,但有前提,就是“在连续性服务下”提供。
百度搜索,输入关键词是一个连续性的动作,Google地图,浏览地图是一个连续性的过程。而PJAX的最佳用地,就是在连续性服务上。
连续性是一个非常主观的概念,我认为只要是需要提供流畅服务的、任何等待都会造成严重体验下降的都算是连续性服务。而PJAX可以很好地满足不停顿的要求。
比如很多小说网站,现行页面会包含大量广告而导致页面加载速度严重下降,在看小说时每翻过一章就需要等待几秒让页面加载出来。而使用PJAX,翻页时可以只加载小说内容而不用加载广告框架(小说内容加载完成后再异步刷新广告即可),可以大大提高浏览的流畅度,会舒服很多。当然前提是做好上面两点。
而普通网站呢?恐怕是不需要。尤其是大量的个人博客,做不好最基础的要求就急吼吼地部署PJAX,但这根本不是硬需。网站内容不连续,用户也不一定感兴趣,不会发生小说网站的情况,这样提供PJAX功能,只会大大削弱用户体验。
毕竟,用户来网站是为了获取服务/信息而不是来看加载动画的,组织良好的服务/内容远比简单地开启低质量的PJAX来得重要。
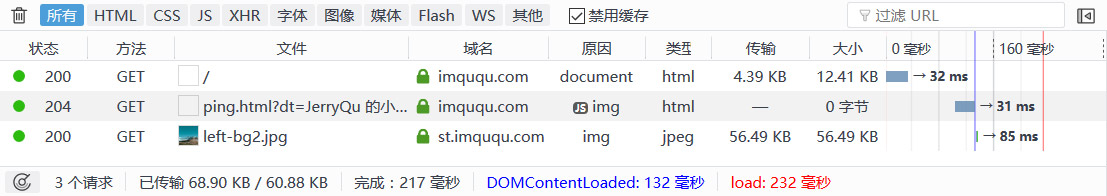
举个正面的例子,大牛Jerry Qu的网站imququ.com就没有使用PJAX,但他使用了大量的前端后端优化,虽然是常规的加载方式,体验却完全不输PJAX,完全没有白屏时间。这样的加载速度,内容质量又很高,远不是面向动画的网站们能比的,还需要什么PJAX呢?

Jerry Qu的网站首页在禁用缓存后全部加载只花了232ms,一共3个请求,比绝大多数使用了PJAX的网站还快得多(当然第一次访问会慢些)。
所以,再重新审视PJAX,请把它当做一个Patch,只在需要的时候使用,没有理由就不要使用了。
PJAX不是万能的,不应该被滥用。
本文原创,首发于flyhigher.top/develop/684.html,转发请注明来源。

发表回复